# 原因
因为我的同学胃病患者在上学期参加了,信工的移动安卓设计比赛,并获得了二等奖,我很是心动 ,并不是心动二等奖,而是心动因为二等奖获得的雷蛇鼠标,虽然我已经买了一个比他更贵的鼠标,但是我好不爽,能白嫖为什么要买,所以我下定决心,去参加了这个学期的网站设计大赛,获得更高的奖品,至少给我一个雷蛇键盘
# 想法
正好最近学完 Vue, 有用武之地,为了不让知识悄悄溜走,所以我决定使用 Vue 来制作本次项目,询问了举办方老师,可以使用 Vue 之类的东东,所以很快啊,我立马新建文件夹,可是不知道做什么类型的东西,思考许久,终于!! 我决定做一个做烂的东西,也就是我们工作室的网站,但是是 SPA(单页应用程序),想法有了,就有动力去做了。正好比赛需要上交一份 PPT,也就顺便把 SPA 的介绍在博客里面写好,这样就不用再去百度了,我真聪明,哈哈哈哈哈哈!。
# SPA(单页面应用程序)
# 1. 什么是单页面应用程序
单页面应用程序 (英文名:Single Page Application)简称 SPA,顾名思义,指的就是一个 Web 网站中只有唯一一个 HTML 页面,所有的功能和交互都在这唯一的一个页面内完成
# 2. 单页面应用程序的特点
单页面应用程序将所有的功能局限于一个 web 页面中。仅在该 web 页面初始化时加载相应的资源(HTML,JavaScript,CSS)
一旦页面加载完成,SPA 不会因为用户的操作而进行页面的重新加载或跳转。而是利用 JavaScript 动态的变换 HTML 内容,从而实现用户的交互。
# 3. 单页应用程序的优点
# 良好的交互体验
- 单页面应用的内容的改变不需要重新加载整个页面
- 获取数据也是通过 Ajax 异步获取
- 没有页面之间的跳转,所以不会出现 “白屏现象”
# 良好的前后端工作分离模式
- 后端专注于提供 API 接口,更容易实现 API 接口的附庸
- 前端专注于页面的渲染,更利于前端工程化的发展
# 减轻服务器的压力
- 服务器只需提供数据,不负责页面的合成与逻辑的处理,吞吐能力会提高几倍。
# 4. 单页应用程序的缺点
1. 首屏加载慢
2. 不利于 SEO
# 长啥样?
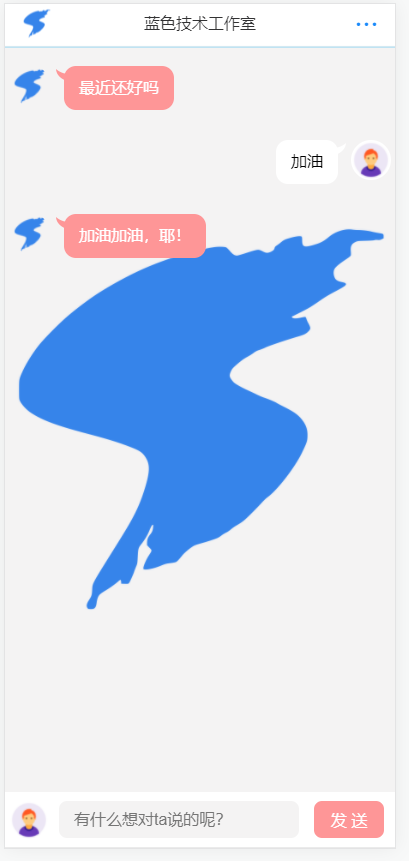
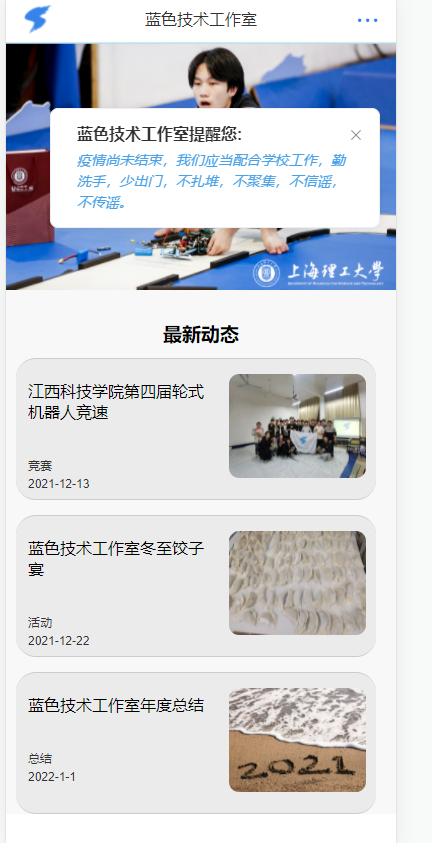
说了这么久那么做的到底咋样呢?实际上不怎么地,在制作期间参考了许多网站,包括学长写过的工作室网站发现我写的实在是太垃圾了,简直就是一坨屎一样,不过好歹是我第一次完成 Vue 作品,也使用了大量的 Vant 组件和 Element 组件,整体看起来不算很丑(自我安慰),相信我以后技术成熟了能够更加完善这个项目,不用再参考公众号的布局。哈哈,那么就来看一看吧。
# 长这样。

# 这样。

# 和这样

没有全截完 但是也可以看出 制作水平很一般了。 所以还需再接再厉。拜拜~